¿Qué es un sitio web responsivo? Y la experiencia del usuario
Optimizar la experiencia del usuario, aumentar la velocidad de respuesta de las páginas y tener una buena visibilidad: son tres motivos por los que es importante tener un sitio Web responsivo.
Si te interesan las tendencias de tecnología y de marketing digital, probablemente ya oíste que es importante tener un sitio web responsivo. Esta característica hace que las páginas se adapten a los diferentes dispositivos: desktops, tabletas o smartphones.
Nada más justo, al final, estamos en la era del móvil first:
Gran parte de las personas prioriza los dispositivos móviles para ingresar en la Internet, hacer compras o buscar informaciones. No es en balde que el número de usuarios de celulares hoy ya llega a 5 mil millones, cerca de 66% de la población mundial.
Continúa leyendo y entiende por qué es prácticamente obligatorio pensar en responsividad en el desarrollo de sitios web.
Sitio web responsivo VS. sitio web móvil
Primero, vale la pena conocer las diferencias entre sitio web responsivo y sitio web móvil.
Los dos tienen una misma premisa: ser adaptables a los diferentes dispositivos. Sin embargo, mientras el sitio web responsivo es el que “responde”, el móvil es “móvil”.
¡Calma! Te lo explicamos.
La responsividad está asociada a un comportamiento perceptivo y adaptativo. En otras palabras, un único sitio web se desarrolla de manera que, al identificar el uso en dispositivos diferentes, como un smartphone, todos los elementos de configuración se reorganizan.
Esto se hace por medio de una programación en media queries: de acuerdo con las dimensiones de la pantalla, el ambiente tiene diferentes formatos predefinidos por el programador.
O sea, el sitio web se crea desde un principio, listo para ser utilizado en cualquier lugar.
Ahora, el móvil es exclusivo de dispositivos móviles, entonces, no puede ser visualizado en un desktop. Se trata de una página semejante a la pantalla que abre en el computador, pero programada específicamente para el smartphone o tableta, con códigos diferentes de los originales.
¿Y cuál de los dos vale más la pena?
Eso depende: si vas a crear un sitio web de ventas por primera vez, es interesante programarlo para que sea responsivo y ofrezca una mejor experiencia de usuario.
Entretanto, para quien ya tiene páginas en actividad, la creación de un sitio web móvil puede ser una alternativa más rápida y simple.
Las características de un sitio web responsivo
Al final ¿qué define si un sitio web es responsivo o no? ¡La facilidad de navegación!
¿Sabes cuando entramos en una página y el texto está minúsculo? Si necesitas accionar el zoom y arrastrar las líneas para poder leer, aunque estas maniobras sean simples, tu experiencia como usuario ya no es la mejor posible.
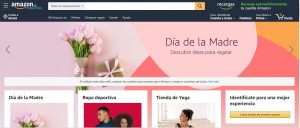
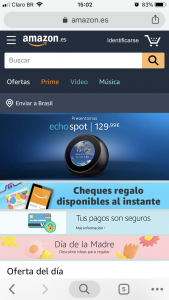
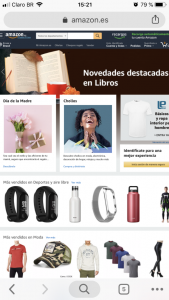
A continuación, puedes ver un ejemplo de dos sitios web desarrollados para desktop y para dispositivos móviles de Amazon, una de las mayores tiendas de departamentos online del mundo:


Ya se puede ver, a primera vista, la diferencia en el layout.
En la primera imagen, las informaciones están dispuestas horizontalmente, ocupando bien el espacio de la pantalla.
En la versión para dispositivos móviles, los campos aparecen uno abajo del otro, de manera que haya una orientación más adecuada a la pantalla vertical del smartphone.
Ahora, observa que en el sitio web para dispositivos móviles, algunas informaciones que están en el menú superior de la versión para desktop desaparecen. Es el caso de las pestañas “Ofertas del día” y “Buscar por departamento”.
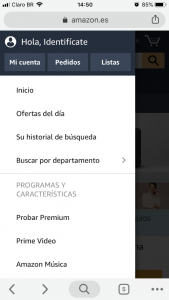
Como el espacio horizontal es limitado en el celular, esas pestañas acabarían contaminando la pantalla inicial del sitio web si estuvieran dispuestas una debajo de la otra. Por eso, Amazon las colocó en un menú lateral.
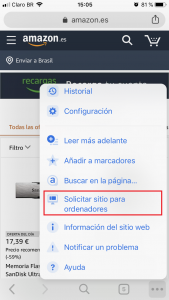
Esa es una característica bastante común de sitios web responsivos. Mira:

Con el recurso del menú, el sitio web para dispositivos móviles logra entregar todas las informaciones para el usuario, sin perder la usabilidad, que no es otra cosa que tener una experiencia de usuario satisfactoria — es decir, con una disposición de las informaciones simple, intuitiva y estéticamente agradable.
Ahora, vamos a mostrar cómo sería un sitio web no responsivo, o sea, que aparece en el smartphone exactamente como en el desktop, sin adaptaciones que favorezcan la navegación en dispositivos diferentes.
Para tanto, basta acceder al menú del navegador y marcar la opción “Sitio web para computador” para mostrar la versión original de la página:

Observa que los campos están dispuestos exactamente como en la primera imagen.Pero como el celular (al menos con la pantalla en la orientación vertical) no tiene las mismas proporciones que la pantalla de un computador, todas las informaciones del lado derecho salen cortadas:

Para que el usuario logre acceder a toda la página y tenga una buena experiencia, necesita arrastrar la pantalla o adaptar el zoom, lo que dificulta la navegación.
Un sitio web responsivo es, entonces, el que se adapta a las dimensiones de cualquier dispositivo: ya sea un computador, un smartphone o una tableta.
Ya que sabes qué es un sitio web responsivo. Puedes empezar a crear excelentes resultados.
Pon esto en práctica y sé el mejor.